AMP to przyspieszone strony mobilne – Accelerated Mobile Pages. Masz stronę z dużą ilością contentu i nie masz jeszcze AMP? To błąd. Powinieneś wdrożyć go jak najszybciej. W tym wpisie powiem Ci, dlaczego to takie ważne oraz pokażę, jak wdrożyć AMP na WordPress.
Spis treści
AMP – Accelerated Mobile Pages – co to jest i jak działa?
AMP, czyli Accelerated Mobile Pages, to mechanizm kodowania open-source polegający na ulepszaniu odbioru mobilnej strony internetowej przez użytkownika. Jest to projekt rozwijany od 2016 roku przez Google, który to stawia coraz większy nacisk na prędkość strony. I to właśnie pomaga uzyskać AMP – szybsze ładowanie się stron w przeglądarce.
W praktyce działanie AMP polega na tym, że użytkownik korzystający ze smartfona przechodzi z wyników wyszukiwania Google na stronę nie klasyczną, a właśnie stronę „ampową”, która jest lżejsza od oryginalnej wersji, więc dostaje ją niemal natychmiastowo. Jest to możliwe dlatego, że Google zbiera te strony w swoim cache’u i jest w stanie błyskawicznie je zaserwować odbiorcy.
AMP składa się z: AMP HTML, AMP JS i AMP CDN.
- AMP HTML – to wskazówki i zalecenia dla kodu strony. Dzięki ich zastosowaniu, dotychczas opublikowane i nowe treści są zgodne z wymaganiem urządzeń mobilnych. Dzięki ograniczonemu użyciu niektórych elementów, taka strona ładuje się szybciej.
- AMP JavaScript – są to biblioteki js, dzięki którym strony ładują się błyskawicznie.
- AMP CDN – dodatkowy, nieobowiązkowy element odpowiedzialny za dostarczanie stron HTML opartych o AMP.
Dla kogo AMP?
AMP powinien wdrożyć każdy, którego strona opiera się na dużej ilości contentu. I wcale nie oznacza to, że właściciele e-commerce’ów nie muszą sobie nim zawracać głowy – jeśli tylko prowadzą sekcję contentową – czyli najczęściej blog czy bazę wiedzy – również powinni się tym zainteresować. Chodzi bowiem o to, że każda treść może dostać dodatkowego powera i mieć dzięki temu więcej ruchu. Dlaczego więc z tego nie skorzystać? Jakie zatem strony powinny wdrożyć AMP?
- portale newsowe,
- portale regionalne,
- blogi,
- sklepy internetowe z sekcjami contentowymi.
Dlaczego warto wdrożyć AMP?
Plusów z korzystania z AMP jest co najmniej kilka. Poniżej zestawiam wybrane z nich.
- Korzystanie z AMP i obserwowanie go w Google Search Console daje nam możliwość otrzymywania powiadomień o różnych błędach czy problemach z wdrożeniem. Ponadto, otrzymujemy również wskazówki i porady ułatwiające optymalizację tych stron. Dzięki tym wytycznym, możemy dbać o jakość strony, a co za tym idzie, otrzymywać więcej ruchu.
- Każda strona korzystająca z technologii otrzymuje od Google’a błyskawicę – ⚡️- która pojawia się w wynikach wyszukiwania. Może to zwiększać klikalność poszczególnych artykułów.
- AMP warto wdrożyć też dlatego, że inni z niego korzystają, co daje im przewagę. Nie ma sensu dawać przewagi konkurencji.
- Korzystając z AMP, skraca się czas ładowania treści, a co za tym idzie, użytkownik jest bardziej zadowolony, bo otrzymuje stronę szybciej i możemy zyskać jego lojalność.
- Dzięki AMP, mamy większy ruch z mobilnych wyników wyszukiwania – mamy przewagę nad stronami, które ampa nie wdrożyły.
- Ostatnie, ale nie mniej ważne – szczególnie warto wdrożyć AMP będąc w Google News – wtedy jeszcze częściej nasze treści są serwowane przed stronami, które tego mechanizmu nie używają.
AMP na WordPress – jak wdrożyć?
Jako że najpopularniejszym CMS-em używanym do blogów i do stron firmowych, a także portali contentowych jest od wielu lat WordPress, pokażę Wam, jak wdrożyć AMP na WordPress. Aktualnie w repozytorium WordPressa jest kilka wtyczek, które sobie z tym radzą. My na naszych stronach oraz stronach klientów, które czasem tworzymy, korzystamy z AMP for WP – Accelerated Mobile Pages (zobacz też inne polecane przez nas wtyczki do WordPressa: https://cluegroup.pl/wtyczki-seo-do-wordpressa/).
Należy zainstalować tę wtyczkę albo poprzez pobranie jej z powyższego linku lub poprzez panel wtyczki –> dodaj wtyczki –> wyszukanie: AMP for WP – Accelerated Mobile Pages.
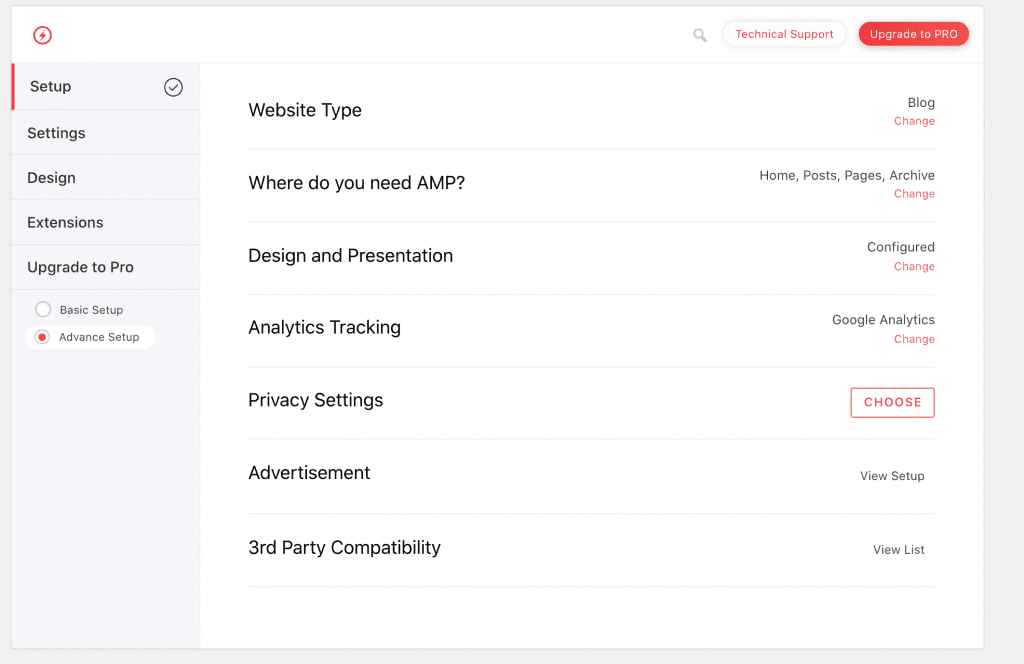
Utworzy się nam z boku menu AMP, a w środku pojawi się cały panel konfiguracyjny:

W kolejnych krokach możemy skonfigurować naprawdę wiele opcji:
- Dodać kod Google Analytics, żeby ruch z AMP również był zliczany do ogólnego ruchu – to bardzo ważne, zapomnienie wykonania tego kroku będzie skutkować dużymi spadkami ruchu, ale tylko według Google Analytics.
- Dodać swoje logo wyświetlane w różnych miejscach, na przykład w AMP-owych wynikach Google NEWS.
- Dostosować wygląd tak, by strony AMP-owe były jak najbardziej podobne do naszej strony klasycznej.
- Ustawić, dla jakich typów stron ma być włączone AMP – dla wszystkich lub dla wybranych – strony głównej, artykułów, stron statycznych, stron kategorii, stron tagowych, stron archiwów itp.
- Dodać reklamy Google Adsense i inne, żeby nadal zarabiać na mobilnych wejściach.
- Skonfigurować opcje SEO oraz to, w jaki sposób ma wyglądać ampowy adres url.
- Zgadać się z innymi wtyczkami, które powinny współpracować, np. z wtyczką RODO czy z fejsbukowymi instant articles. Możemy też zdecydować czy korzystać z modułu komentarzy i w jaki sposób.
To wszystko jest możliwe już w darmowej wersji. Moim zdaniem nie ma potrzeby kupowania płatnej wersji wtyczki, bo już wersja free daje wszystko to, co niezbędne.
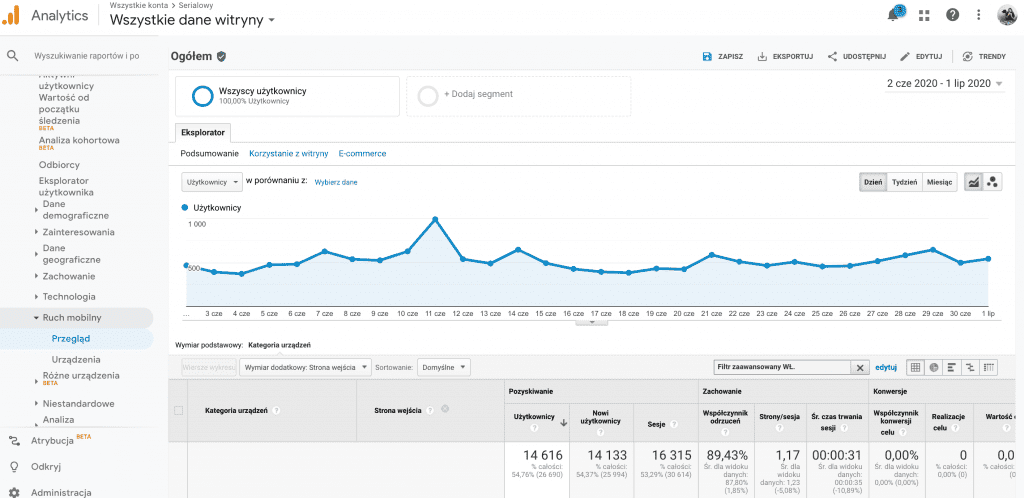
AMP – jaki procent ruchu mobilnego?
A na koniec ciekawostka. Nasz firmowy projekt – portal serialowy https://serialowy.pl ma aż 55% ruchu mobilnego właśnie na artykuły z AMP. Zakładając, że cały ruch w 80% pochodzi z Google, pokazuje to, że to spora część ruchu.

AMP – podsumowanie
Czy po przeczytaniu tego artykułu już wiesz, że po prostu musisz wdrożyć przyspieszone strony mobilne AMP? Nie pozwól, aby ten dodatkowy ruch dłużej Ci uciekał 🙂






A czy AMP w przypadku bloga postawionego na WordPress niesie ze sobą także jakieś zagrożenia? Jakie są wady takiego rozwiązania? Czy strony AMPowe w porównaniu z nie-AMPowymi są jakoś premiowane przez Google pod kątem Core Web Vitals? Z góry dziękuję za odpowiedzi i pozdrawiam 🙂
Czy w ogóle jest sens tego AMP? Google na oko 100 stron zindeksował nam na 8.
A w jakim czasie Google tyle zaindeksowało? Bo nasze doświadczenia pokazują, że „łyka jak młody pelikan” AMP-owe strony 🙂
Moje doświadczenia z AMP są takie, że strony mobile są tylko wtedy szybsze, bo bardziej ubogi w rozbudowania elementów. Jak wyłączyć reklamy google na stronie to czy jest tam AMP czy go nie ma prędkość jest ta sama. Tylko pomaga to w przypadku reklam jeśli też mają kody zgodne z AMP. Natomiast tworzy to licznie niezgodności strony z dodatkami, problemy w wizualizacji. Testowałem AMP przez około 5 miesięcy, nie miało to żadnego przekładu na pozycję strony tylko na problematykę jej działania – zwiększając ją. Dlatego sądzę że strony responsywne to lepsze rozwiązanie niż AMP.