Wrzucasz post na bloga lub portal internetowy? Obrazki to świetny sposób na graficzne urozmaicenie treści na ekranie i uatrakcyjnienie tekstu – bo sama ściana liter nigdy nie wygląda dobrze. Jednakże nie wolno i wtedy zapominać o SEO. Właściwa optymalizacja zdjęć sprawi, że treść będzie jeszcze bardziej atrakcyjna nie tylko dla użytkownika, ale także dla robotów Google i właściwego indeksowania.
Ściana gołego tekstu, niczym surowy dokument wyjęty z Worda, nigdy nie wygląda dobrze. Nawet najlepiej skrojony artykuł nie zrekompensuje braku ilustracji i graficznych urozmaiceń. Obrazki mają też niemałe znaczenie w odbiorze treści tekstu przez użytkownika – ich odpowiednia ilość pozwala odpowiednio skupić się na czytaniu i zapamiętać więcej z przeczytanych informacji. Poza tym – zainteresowany obrazkami użytkownik może pozostać na naszej stronie dłużej, a to także wpływa na SEO.

Spis treści
Obrazki – gdzie i skąd?
Pierwszy krok w optymalizacji zdjęć zaczyna się już przy szukaniu ich źródła. Oczywiście – zawsze najlepszym krokiem jest wybór oryginalnej, zrobionej przez nas fotografii. Ominą nas wtedy bolesne zmartwienia o prawa autorskie, a i cała treść na stronie zostanie wzbogacona o szczyptę oryginalnej autentyczności. Własne zdjęcie to też must-have, gdy w tekście opisujemy swoją ekipę czy zespół prowadzący bloga/portal – spisze się ono nieporównywalnie lepiej niż podobizny sztucznie uśmiechniętych ludzi ze stocka.
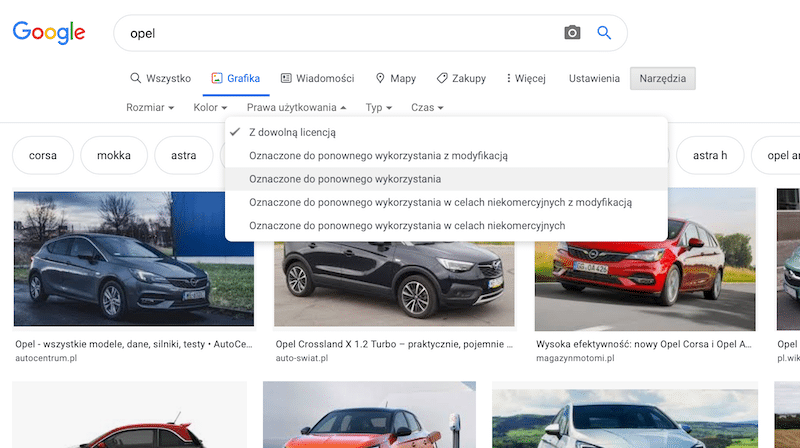
Jeżeli nie możemy sobie pozwolić na zdjęcie wykonane samodzielnie, możemy zajrzeć do darmowych banków zdjęć – takich jak Pexels czy Pixabay. Jeżeli już tam szperamy, warto wybrać obrazek, który będzie wyglądał możliwie najbardziej oryginalnie i będzie odpowiednio relewantny do treści posta, którego ma ilustrować. W chwilach mocnej desperacji pomocne może się okazać Google Grafika – ważne jest jednak wtedy, żeby dopilnować wszystkich kwestii związanych z prawami autorskimi obrazka, który będziemy używać.

Optymalizacja zdjęć – nazwa i alt text.
Zamiast umieszczać obrazek domyślnie podpisany ciągiem liczb lub datą i nazwą aparatu fotograficznego, zadbajmy o to, by znalazły się tam interesujące nas frazy kluczowe – w przypadku zdjęć konkretnych produktów, warto zawrzeć w nazwie także jego dokładny kod. Jeżeli pracujemy nad artykułem o ostatnim modelu Opla Astry, zdjęcie o nazwie opel-astra-2019.jpg, sprawdzi się dużo lepiej niż DSC3879.jpg. Nazywając zdjęcia unikajmy jednak stosowania zbyt długich ciągów wielu fraz kluczowych, nie o spamowanie tutaj chodzi. Także należy unikać polskich znaków i symboli specjalnych.
Od nazwy nie mniej ważny jest tekst alternatywny. Alt tag to krótki opis obrazka, zwięźle przedstawiający jego treść – jest użyteczny w przypadku użytkowników korzystających z audiodeskrypcji, wyświetli się także w sytuacji, gdy z jakiegoś powodu wystąpi problem z wyrenderowaniem obrazka na stronie. Jeżeli mamy zdjęcie przedstawiające niebieskiego Opla Astrę stojącego na parkingu, alt tag powinien brzmieć: Niebieski Opel Astra na parkingu. Należy unikać zbyt długich i zbędnie szczegółowych opisów – lepiej prosto i zwięźle opisać co widać na zdjęciu.

Właściwy format obrazka bardzo ważny dla SEO
Przy dodawaniu ilustracji do posta lub artykułu, istotną rolę w optymalizacji odgrywa także jego format i wielkość – składające się na rozmiar samego pliku. Szybkość ładowania strony ma spory wpływ na jej UX i SEO. Odpowiednia optymalizacja zdjęć, to sprawniej ładująca się strona internetowa, a co za tym idzie – lepsze doświadczenia dla użytkowników naszego bloga/portalu i łatwiejsza praca dla robotów Google, którym znacznie ułatwimy proces indeksowania.
W przypadku zwykłych zdjęć najlepszym wyborem będzie rozszerzenie JPG, oferujące dużą kompresję, bez zauważalnych strat w jakości. Konwertując obrazek z PNG do JPG możemy zaoszczędzić nawet kilkanaście megabajtów. Po ustanowieniu odpowiedniego formatu pliku graficznego, nie mniej istotna jest jego wielkość – jeżeli wiemy, że na stronie zdjęcie będzie wyświetlane w rozdzielczości 800×600, wrzucanie go w 4K jest zupełnie niepotrzebne. Wyświetlając ten obrazek w niższej rozdzielczości, strona i tak będzie musiała załadować go w 4K, co zmarnuje zasoby i niepotrzebnie spowolni cały proces. Wygodne zmniejszanie kilku obrazków naraz oferuje wiele narzędzi internetowych, m.in. Bulk Resize.
Optymalizacja zdjęć może dać Ci kopa w SEO
Ilustracje uatrakcyjnią treść naszej domeny nie tylko dla korzystających z niej użytkowników, ale i dla robotów Google. Dobrze przeprowadzona optymalizacja zdjęć zwiększy moc naszej strony w Google, co przełoży się na wyższą pozycję w organicznych wynikach wyszukiwania, a za tym – realne zwiększenie ruchu.





0 komentarzy