UX na stronie internetowej jest ważny – wie o tym, a przynajmniej powinien, każdy właściciel biznesu funkcjonującego w sieci, niezależnie czy ma stronę usługową czy sklep internetowy. Wskaźniki Web Vitals pomogą Ci oszacować, w jakim stopniu strona jest przyjazna użytkownikom, ale też robotom Google.
Już w maju Core Web Vitals staną się oficjalnymi czynnikami rankingowymi Google – ocena będzie oparta na trzech głównych parametrach – LCP (Largest Contentful Paint), FID (First Input Delay) oraz CLS (Cumulative Layuout Shift).
Spis treści
Core Web Vitals – wskaźniki od Google
Google chce, aby właściciele stron internetowym nieco większy nacisk kładli na tzw. user experience (doświadczenie użytkownika), stąd oficjalne wprowadzenie Core Web Vitals, jak czynników rankingowych. W tej chwili Core Web Vitals koncentruje się na ładowaniu, interaktywności oraz stabilności wizualnej, które odpowiadają trzem parametrom – LCP, FID oraz CLS.
Musisz wiedzieć, że „oblewając” jeden z trzech punktów, nie zdasz całego testu. Dlatego tak ważne jest to, by przyłożyć się do nich w równie waży sposób.
LCP – Largest Contenftul Paint
LCP zlicza czas, jaki jest potrzebny na załadowanie największego elementu na danej podstronie w tzw. viewport. Tym elementem będzie najczęściej grafika (banner, zdjęcie, obrazek), video lub blok tekstu.
Według Google, dobry czas dla LCP jest poniżej 2,5 sekundy.
FID – First Input Delay
Czas, po którym możliwa jest interakcja użytkownika ze stroną – kliknięcie przycisku, linka. Pod uwagę brany jest pierwszy interaktywny element, w który może kliknąć użytkownik.
Dobry FID powinien wynosić mniej niż 100 milisekund.
CLS – Cumulative Layout Shift
CLS mierzy wszystkie niespodziewane przesunięcia elementów na stronie (np. treści, obrazków, buttonów), pojawiające się podczas jej ładowania. Skala CLS wynosi od 0 do 1 – 1 oznacza maksymalną liczbę zmian w layoucie.
Dobry wskaźnik CLS powinien mieć poniżej 0,1.
CLS w praktyce każe zwracać uwagę na to, czy użytkownik nie kliknie przez przypadek tego, czego nie chce, bo niespodziewanie doładuje mu się treść. Aby tego uniknąć, musimy działać w taki sposób, żeby zarezerwować sobie miejsce na ewentualne doładowanie się np. bannera. Dzięki temu usera nic nie zaskoczy i klikając w tytuł artykułu, nie kliknie przez przypadek w reklamę. Ile razy zdarzyło Ci się kliknąć w jakiś banner, gdy scrollowałeś artykuł na mobile i niespodziewanie „coś” wyskoczyło? Win-win-win – my będziemy spokojni, że nie denerwujemy użytkowników, użytkownik kliknie to, co chciał, a Google będzie zadowolony, że każdy jest zadowolony 🙂
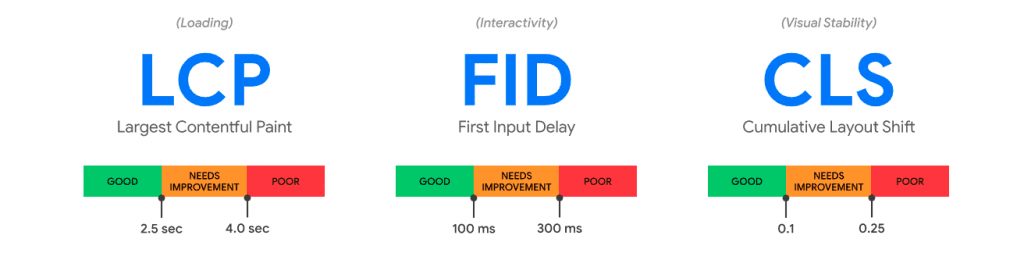
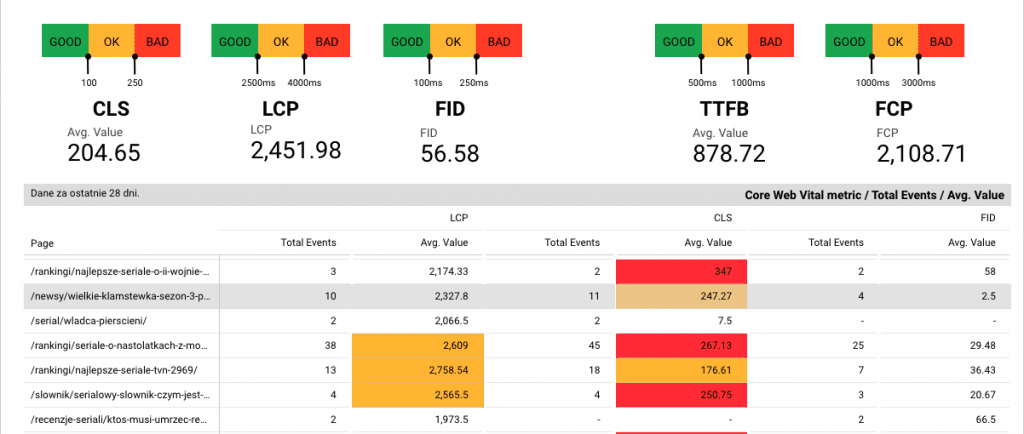
Poniżej możesz zobaczyć wartości podstawowych wskaźników i to, kiedy Google ocenia, że podstrony są okej, kiedy wymagają poprawy, a kiedy nie.

Jak można mierzyć Core Web Vitals?
Jest wiele możliwości, które pozwolą nam zmierzenie tych trzech wskaźników. Najprostszym i najszybszym jest zainstalowanie wtyczki do Google Chrome, która oceni wartości na tej podstronie, na której aktualnie się znajdujemy. Link do rozszerzenia znajdziesz tutaj.

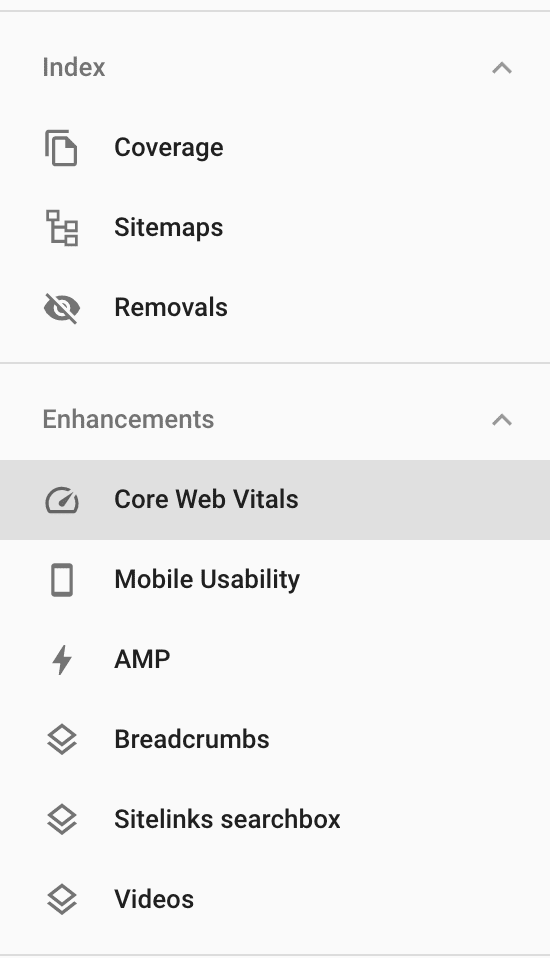
Wskaźniki Core Web Vitals są też widoczne w Google Search Console. Aby je zobaczyć, zaloguj się do Google Search Console, wybierz swoją stronę – w zakładce Ulepszenia (Enhancements) masz kategorię Core Web Vitals.

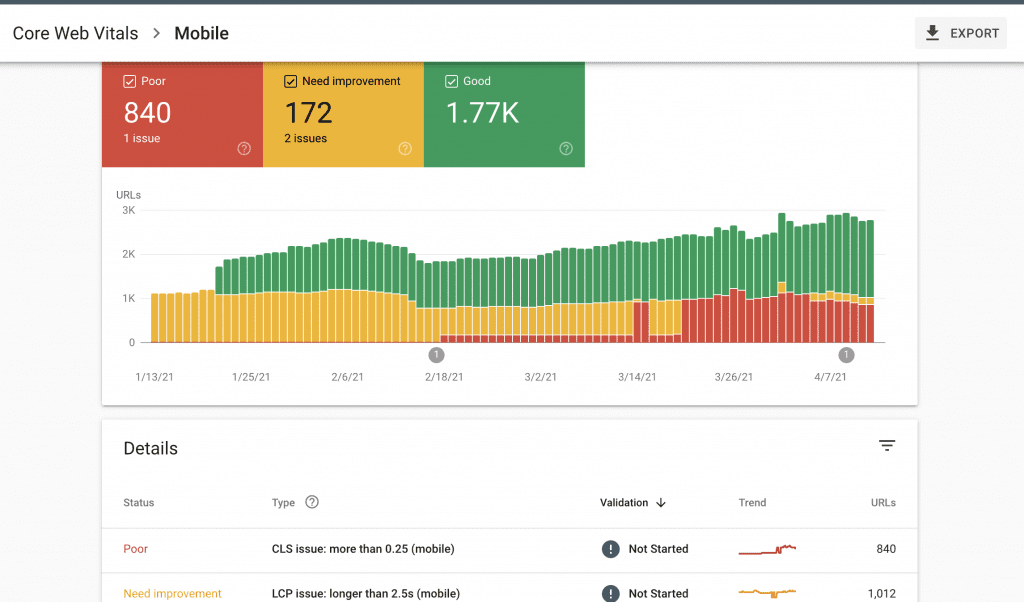
Teraz możesz zobaczyć, jakie podstrony wymagają poprawy pod kątem poszczególnych wskaźników.

Innymi narzędziami do sprawdzenia podstawowych wskaźników internetowych są np. Google Page Speed Insight czy GMmetrix.
Szczegółowy raport na temat Core Web Vitals możesz uzyskać również w Google Analytics, poprzez połączenie z Google Tag Managerem. Dane te z kolei możesz prezentować w raportach stworzonych np. w Google Data Studio.
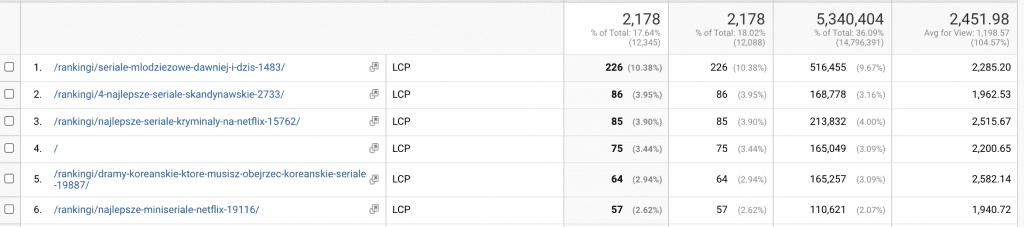
Tak wygląda raport w Google Analytics dla poszczególnych podstron – wskaźnik LCP.

A tak zaimportowane dane do Google Data Studio.

Core Web Vitals to wskaźniki, którym warto się przyjrzeć na swojej stronie internetowej, a także popracować nad ich poprawieniem. Jak optymalizować core Web Vitals? Postaramy się odpowiedzieć w kolejnym artykule.





OK, o core web vitals juz sporo wiemy, ale moze artykul o tym jakie zmiany wdrozyc na stronie by osiagnac lepsze wyniki?
Będzie! Mamy go w planie contentowym. 🙂